- ウェブの作業を効率化するGoogle Chromeエクステンション×14 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM
- ウェブの作業を効率化するGoogle Chromeエクステンション×14 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM
- リンクなしの言及、“サイテーション”はウェブ検索のランキングにも影響するのか -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM
Google、2010年の国内検索ランキング・急上昇ワードなどを発表
グーグル(株)は、2010年にGoogleでもっとも検索されたワードや、検索ボリュームが急増したワードのランキングを掲載したWebサイト「Google Zeitgeis…



- 判明!、Twitterからのリンクはランキングに影響していた -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM
ブラックハットSEO(悪質なSEO)を知り、避けるためのこのコーナー。記事を読んで理解した内容は、SEO会社への発注時に具体的に聞いたり、自社サイトの対策状況をチェックしたりといった使い方をしてほしい。

ブラックハットSEO大全として「ルールに外れたブラックハットSEO手法」をお届けしてきましたが、今回は番外編として、「やっても意味のない“SEO”手法をお届けします。
htmlのhead部分で使用するタグ。SEO上一般的なタグである「keywords」「description」以外にも「robots」などがある。
例:<meta name="keywords" content="母の日,ギフト,カーネーション"><meta name="description" content="母の日プレゼント用のすてきなカーネーションの花束を取りそろえています。"><meta name="robots" content="index,follow">
meta keywordsはすでに検索エンジンは評価に利用していません(Googleのmeta keywords評価に関する参考記事、Yahoo!のmeta keywords評価に関する参考記事)。meta keywordsにキーワードを入れても順位には関係はありません。
meta descriptionにキーワードを入れても、以前に比べて評価が向上しなくなってきています。ただし、meta descriptionの内容は検索結果でページタイトルの下に表示される「スニペット」として使われる場合があるため、検索結果でのクリック率を高めるという意味のSEOにおいても意味があります。
meta robotsに関しても、指定することで順位が上がるということはありません。検索エンジンのクローラーに対してインデックスしないように伝える場合には指定することは有効ですが、何も指定しなければインデックスされますので、わざわざ<meta name="robots" content="index,follow">を指定する意味がありません。
ページ内の任意のキーワードを、同じページ内で使用している単語の総出現回数で割った値。ページ内で特定の単語が全体のどの程度を占めているかの指標として見る指標だといわれていた。
以前は、SEOの内部対策の1つとして、次のようなことが言われていました。
上位に表示したいキーワードのページ内での出現比率は5%前後が適正値なのでそこに向けてキーワード数を調整するべきである。
しかし、実際に上位のサイトでデータをとってみるとこれが間違いだとわかります。重要なのは「5%」という数値ではなく、「全体のワードの中でそのワードの出現比率が相対的にどの位置にいるか」ということです。
つまり、対策しているワードAの出現比率が5%であっても、同じページでほかに出現比率が10%のワードBや15%のワードCがある場合、そのページに対して検索エンジンは「ワードCに関するページ」だと解釈します。
また、対策しているワードAの出現比率が3%であっても、同じページのそれ以外の単語の出現比率がすべて1%未満の場合、検索エンジンは「このページはワードAに関するページだ」と解釈します。
さらに言うと、実際に検索エンジンがページの内容を解釈する際には、最も出現しているワードのみに着目しているわけではなく、ページ内での単語の共起尺度や、リンクのアンカーテキストなど、さまざまな要素を考慮していますので、単にキーワードの出現比率に着目して特定のパーセンテージを目指してコンテンツを調整することに意味はありません。
あくまでも、ページの内容は、そのページを読む人にとってわかりやすい有益な情報となるように作成するべきなのです。
HTML(XHTML)の構文としてW3Cが定めている文法仕様に則った書き方をしているHTMLソース(ファイル)。
かつては検索エンジンの精度も今ほど高くなかっため、W3Cの提唱するルールに則ってファイルを作成しないと正確に検索エンジンから評価をされないことがありましたが、現在では検索エンジンの性能も上がり、多少ソースが崩れていてもブラウザで表示がされる限りはソースによって評価が下がるということもなくなってきました。
HTMLが仕様に完全に準拠している(validである)からといって評価が上がることはありませんし、逆に仕様に準じていないからといって評価が下がることもありません。HTMLの書き方に関しては、あくまでも「さまざまなブラウザで正しく表示されるか」の観点から判断するべきでしょう(もちろん、仕様に準じているほうが、あとあと問題が起こりにくいだろうことは想像できます)。
ページの最下部の領域のこと。
運営しているサイトが複数ある場合、その各サイトへのリンクをページのフッターに並べる手法があります。特に、各サイトのすべてのページで自社の関連サイトへのリンクを並べると、全体として各サイトの被リンク数が増えるとしてSEO目的で行う場合がありますが、現在はそうしたリンクの評価は下がっていますので、ほとんど効果がありません。
検索エンジンはページ内のリンクをすべて同等に評価しているわけではなく、「ヘッダー部分」「ナビゲーション部分」「コンテンツ部分」「サイドバー部分」「フッター部分」のように、リンクの場所に応じて評価を変えています。もちろん最も評価が高いのはコンテンツ部分からのリンクです。そして、フッターなどの共通部分に置かれているリンクはほとんど評価されていないといわれています。
インターネットに接続しているコンピュータや機器のアドレス。たとえばWeb担当者Forumのサーバーには現在「202.218.13.218」というIPアドレスが割り当てられている。
検索エンジンは、被リンクを評価する際に、単一のサイトから大量のリンクを得ている場合よりも、数多くのサイトから1本ずつリンクを得ている場合のほうを高く評価するといわれています。その際の同一性/分散性の判断にIPアドレスも使われていることから、「IPアドレス分散」をうたっているサーバーがあります。
ただし、前述のようなIPアドレスの分散性が問題になるのは、大量の被リンクに関する場合です。たとえば、自社サイトが5つあってそのサーバーのIPアドレスを分散することには、ほとんど意味はありません。
被リンクに関しても、自然に被リンクを獲得していればIPアドレスは分散するものです。IPアドレス分散が大きな意味をもつのは、自作自演のリンクを大量に作ったり、リンクを大量に獲得したりする場合ですから、管理しているサイトの被リンクのドメイン数が少数であるときには、IPアドレス分散に関しては意識する必要はないはずです。
まずは、自らが管理するサイトにおいてどんなSEO施策を行っているかを確認することから始めましょう。
株式会社イトクロ+Web担編集部
株式会社イトクロは、高度なSEO・SEMノウハウを社内に蓄積し、それを活用して多くのお客様に、より正確で価値のある情報を提供しているウェブコンサルティング会社。
大手企業からベンチャー企業まで現在数百社を対策中のSEOサービス「とにかくあがるくん」は、検索エンジンからペナルティを受ける可能性のある危険なSEOは行わず、安定して上位を目指すサービス。
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:意味のない“SEO”にお金を払っていませんか? - ブラックハットSEO大全 番外編2 [ブラックハットSEO大全] | Web担当者Forum
Copyright (C) IMPRESS BUSINESS MEDIA CORPORATION, an Impress Group company. All rights reserved.
モバイルソリューションのビートレンドは、同社の運営する「モバイル活用入門講座」に、「モバイルWebデザイン」と「モバイルアクセス解析」を追加し、動画配信プラットフォームUstreamでの配信を開始した、と12月2日に発表した。
モバイル活用入門講座は、同社の提供する携帯向け総合販促SaaS「betrend」のユーザ向けに無償で開催していたもの。サイトデザイン・集客・効果分析などのノウハウを、各業界の第一線で活躍する講師陣が解説する。配信コンテンツは追加分を含め、全6講座を用意。
ビートレンド
http://www.betrend.com/
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:ビートレンド、Ustreamで「モバイル活用入門講座」を配信開始 [ニュース] | Web担当者Forum
Copyright (C) IMPRESS BUSINESS MEDIA CORPORATION, an Impress Group company. All rights reserved.
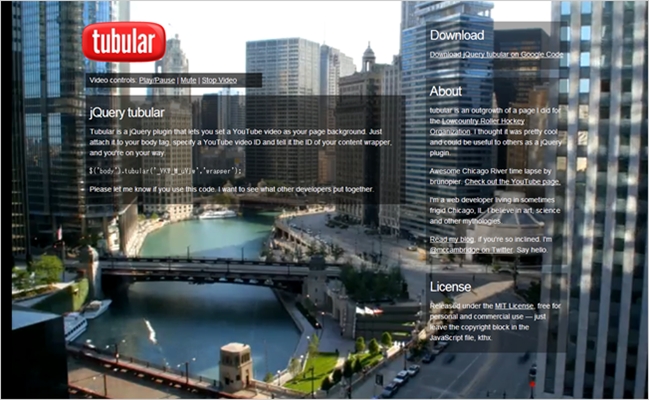
Webサイトの背景をリピート再生するYoutube
の動画にしてしまおう、というjQueryプラグイン
・jquery-tubularのご紹介です。なかなか斬新
では無いかなと思います。ユニークなサイトを
作る際に参考にしたいですね。導入も極めて
簡単なのでぜひチャレンジしてみてください。
jQuery使うといろいろ出来るんですねぇ。スキルの低い僕にとっては、こうしてソースを提供してくれるのがとてもありがたいです。ライセンスはMITとのことですので、商用でもOKですね。

このように背景全体にYoutubeの動画を使うことが出来るプラグインです。ユニークでインパクトもありますね。導入も非常に簡単です。

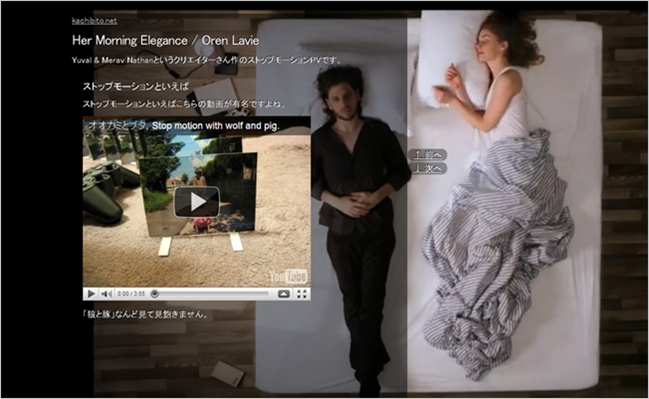
面白かったので暇を見て適当にデモサイトを作ってみました。
ちょっと重いかな?とは思ったんですが、どうでしょうかね・・
使い方は凄く単純で、以下のようにhead内に記述すればいいだけ。
まず、jQueryと、プラグインのパスを記述
<script type="text/javascript" charset="utf-8" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script>
<script type="text/javascript" charset="utf-8" src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.js"></script>
これでプラグインはOKです。
次に再生させる動画の指定をします。
$('body').tubular('YoutubeのID','ページ全体を指定しているID名');先程のサンプルページではページ全体に指定したdivにwrapperというIDを付け、http://www.youtube.com/v/2_HXUhShhmY?fs=1&hl=ja_JPという動画なのでID名である「2_HXUhShhmY」を書きました。
<script>
$(function(){
$('body').tubular('2_HXUhShhmY','wrapper');
});
</script>
完了です。
IE6以外は動作しますので、使いどころも無くはないかなと思います。配布先には動画を止めたり再生させるデモもあるのでチェックしてみてください。プラグインのダウンロードは以下から可能です。
この記事と合わせて読まれてる記事:
"
- 判明!、Twitterからのリンクはランキングに影響していた -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM

アドビ システムズは、Webデザイナーや開発者が異なるブラウザやOS上でのWebサイトのプレビューを簡単に行えるオンラインサービス「Adobe BrowserLab」をアップデートした、と10月12日に発表した。
今回のアップデートではMozilla Firefoxブラウザのユーザーが開発ツール「Firebug」を使って編集した結果を簡単にプレビュー、ほかのブラウザでどのように維持されるかを検証できるアドオン機能が搭載された。また、ページの位置決め方法が異なるブラウザ間でも、スクリーンショットを重ねてページの特定の位置に揃えることのできる新しい比較ツール「Smart Align」のほか、アップルのブラウザSafari 5のサポート、Web作成ソフト「Dreamweaver CS5」との統合機能などが強化された。
アドビ システムズ
http://www.adobe.com/jp/
※このコンテンツはWebサイト「Web担当者Forum - 企業ホームページとネットマーケティングの実践情報サイト - SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:アドビ システムズ、オンラインブラウザ検証サービス「Adobe BrowserLab」をアップデート [ニュース] | Web担当者Forum
Copyright (C) IMPRESS BUSINESS MEDIA CORPORATION, an Impress Group company. All rights reserved.